1. Einführung
PyVCP, Python Virtual Control Panel, wurde entwickelt, um dem Integrator die Möglichkeit zu geben, die AXIS-Schnittstelle mit Schaltflächen und Anzeigen für spezielle Aufgaben anzupassen.
Hardware-Maschinenbedienfelder können eine Menge E/A-Pins belegen und teuer sein. Hier haben virtuelle Control Panels den Vorteil, dass es nichts kostet, ein PyVCP zu erstellen.
Virtuelle Bedienfelder können zum Testen oder Überwachen verwendet werden, um reale E/A-Geräte beim Debuggen der Kontaktplanlogik vorübergehend zu ersetzen oder um ein physisches Bedienfeld zu simulieren, bevor Sie es bauen und mit einer E/A-Platine verbinden.
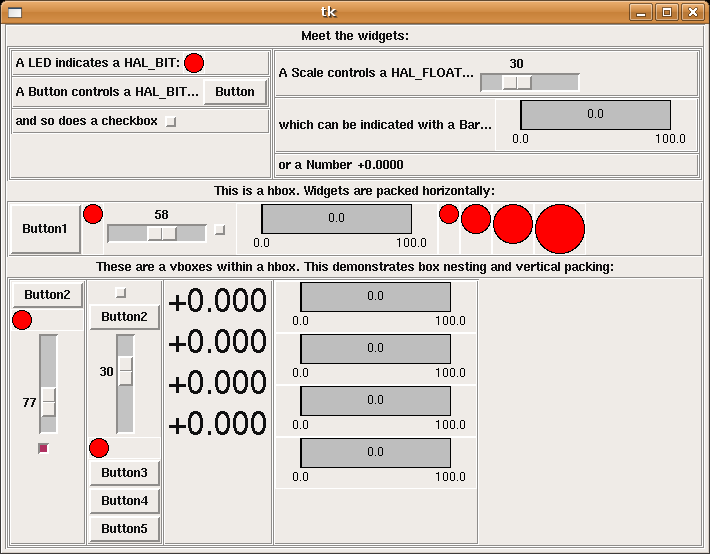
Die folgende Grafik zeigt viele der PyVCP-Widgets.

2. Panel Konstruktion
Das Layout eines PyVCP-Panels wird mit einer XML-Datei festgelegt, die Widget-Tags zwischen <pyvcp> und </pyvcp> enthält. Zum Beispiel:
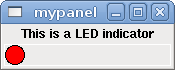
<pyvcp> <label text="This is a LED indicator"/> <led/> </pyvcp>

Wenn Sie diesen Text in eine Datei mit dem Namen tiny.xml einfügen und Folgendes ausführen
halcmd loadusr pyvcp -c mypanel tiny.xmlPyVCP erstellt das Panel für Sie, das zwei Widgets enthält, ein Label mit dem Text This is a LED indicator (Dies ist eine LED-Anzeige) und eine LED, die den Zustand eines HAL-BIT-Signals anzeigt. Es wird auch eine HAL-Komponente mit dem Namen mypanel erstellt (alle Widgets in diesem Panel sind mit Pins verbunden, die mit mypanel beginnen). Da innerhalb des <led>-Tags kein <halpin>-Tag vorhanden war, benennt PyVCP den HAL-Pin für das LED-Widget automatisch mypanel.led.0
Für eine Liste der Widgets und ihrer Tags und Optionen, siehe nachfolgende Widget Übersicht.
Sobald Sie Ihr Panel erstellt haben, können Sie mit dem halcmd HAL-Signale mit den PyVCP-Pins verbinden:
net <signal-name> <pin-name> <opt-direction> <opt-pin-name>signal-name
Wenn Sie mit HAL noch nicht vertraut sind, ist das Kapitel HAL-Grundlagen im Integrator-Handbuch ein guter Ausgangspunkt.
3. Sicherheit
Teile von PyVCP-Dateien werden als Python-Code ausgewertet und können alle für Python-Programme verfügbaren Aktionen ausführen. Verwenden Sie nur PyVCP-XML-Dateien aus einer Quelle, der Sie vertrauen.
4. ACHSE
Da AXIS dasselbe GUI-Toolkit (Tkinter) wie PyVCP verwendet, ist es möglich, ein PyVCP-Panel entweder an der rechten Seite oder am unteren Rand der AXIS-Benutzeroberfläche einzubinden. Es ist nicht möglich, ein Panel an beiden Positionen gleichzeitig anzuzeigen. Ein typisches Beispiel wird im Folgenden erläutert.
Zusätzlich oder anstelle der Anzeige eines PyVCP-Panels wie oben beschrieben ist es möglich, ein oder mehrere PyVCP-Panels als eingebettete Registerkarten in der AXIS-GUI anzuzeigen. Dies wird durch den folgenden Eintrag im Abschnitt ‚[DISPLAY]‘ der INI-Datei erreicht:
EMBED_TAB_NAME = Spindle EMBED_TAB_COMMAND = pyvcp spindle.xml
Die Textbeschriftung der Registerkarte AXIS zeigt "Spindel" an.
4.1. Beispiel-Panel
Legen Sie Ihre PyVCP-XML-Datei, die das Panel beschreibt, in demselben Verzeichnis ab, in dem sich Ihre INI-Datei befindet. Angenommen, wir möchten die aktuelle Spindeldrehzahl mit einem Balken-Widget anzeigen. Fügen Sie das Folgende in eine Datei namens spindle.xml ein:
<pyvcp> <label> <text>"Spindeldrehzahl:"</text> </label> <bar> <halpin>"spindle-speed"</halpin> <max_>5000</max_> </bar> </pyvcp>
Hier haben wir ein Panel mit einem Label- und einem Balken-Widget erstellt, festgelegt, dass der HAL-Pin, der mit dem Balken verbunden ist, spindle-speed heißen soll, und den maximalen Wert des Balkens auf 5000 gesetzt (siehe Widget Übersicht unten für alle Optionen). Um AXIS auf diese Datei aufmerksam zu machen und sie beim Start aufzurufen, müssen wir in der [DISPLAY] Sektion der INI-Datei folgendes angeben:
PYVCP = spindle.xml
Wenn das Panel am unteren Rand der AXIS-Benutzeroberfläche erscheinen soll, müssen wir im Abschnitt [DISPLAY] der INI-Datei Folgendes angeben:
PYVCP_POSITION = BOTTOM
Alles andere als BOTTOM oder das Weglassen dieser Variable platziert das PyVCP-Panel auf der rechten Seite.
Damit unser Widget tatsächlich die Spindel-Geschwindigkeit anzeigt, muss es mit dem entsprechenden HAL-Signal verbunden werden. Eine HAL-Datei, die ausgeführt wird, sobald AXIS und PyVCP gestartet sind, kann im Abschnitt [HAL] der INI-Datei angegeben werden:
POSTGUI_HALFILE = spindle_to_pyvcp.hal
Diese Änderung führt die in spindle_to_pyvcp.hal angegebenen HAL-Befehle aus. In unserem Beispiel könnte der Inhalt wie folgt aussehen:
net spindle-rpm-filtered => pyvcp.spindle-speed
unter der Annahme, dass ein Signal namens spindle-rpm-filtered bereits existiert. Beachten Sie, dass in Verbindung mit AXIS alle PyVCP-Panel-Widget-HAL-Pins Namen haben, die mit pyvcp. beginnen, alle PyVCP-Embedded-Tab-Widget-HAL-Pins beginnen mit dem als EMBED_TAB_NAME angegebenen Namen, der in Kleinbuchstaben umgewandelt wurde.

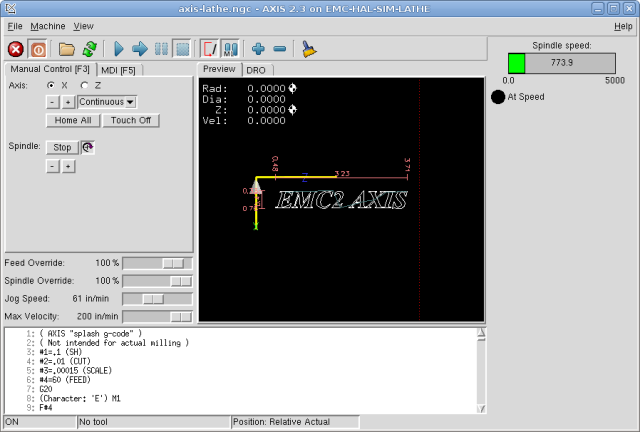
So sollte das neu erstellte PyVCP-Panel in AXIS aussehen. Die Konfiguration "sim/lathe" ist bereits auf diese Weise konfiguriert.
5. Eigenständig (engl. stand alone)
Dieser Abschnitt beschreibt, wie PyVCP-Panels mit oder ohne LinuxCNCs Maschinensteuerung angezeigt werden können.
Um ein eigenständiges PyVCP-Panel mit LinuxCNC zu laden, verwenden Sie diese Befehle:
loadusr -Wn mypanel pyvcp -g WxH+X+Y -c mypanel <path/>panel_file.xml
Sie würden dies verwenden, wenn Sie ein schwebendes Bedienfeld oder ein Bedienfeld mit einer anderen GUI als AXIS wünschen.
-
-Wn panelname - veranlasst HAL zu warten, bis die Komponente panelname fertig geladen ist (in der HAL-Sprache bereit werden), bevor weitere HAL-Befehle verarbeitet werden. Dies ist wichtig, da PyVCP-Panels HAL-Pins exportieren und andere HAL-Komponenten diese benötigen, um sich mit ihnen zu verbinden. Beachten Sie das große W und das kleine n. Wenn Sie die Option -Wn verwenden, müssen Sie die Option -c verwenden, um das Panel zu benennen.
-
pyvcp < -g> < -c> panel.xml - erstellt das Panel mit der optionalen Geometrie und/oder dem Panel-Namen aus der Panel-XML-Datei. Die Datei panel.xml kann jeder Name sein, der auf .xml endet. Die XML-Datei ist die Datei, die beschreibt, wie das Panel zu erstellen ist. Sie müssen den Pfadnamen hinzufügen, wenn das Panel nicht in dem Verzeichnis liegt, in dem sich das HAL-Skript befindet.
-
-g <WxH><+X+Y> - gibt die Geometrie an, die bei der Konstruktion des Panels verwendet werden soll. Die Syntax lautet Breite x Höhe + X-Anker
Y-Anker. Sie können die Größe oder die Position oder beides festlegen. Der Ankerpunkt ist die obere linke Ecke des Panels. Ein Beispiel ist -g 250x500+800+0. Damit wird das Panel auf 250 Pixel Breite und 500 Pixel Höhe eingestellt und bei X800 Y0 verankert. -
-c panelname - teilt PyVCP mit, wie die Komponente genannt werden soll und auch den Titel des Fensters. Der Panelname kann ein beliebiger Name ohne Leerzeichen sein.
Um ein eigenständiges PyVCP-Panel ohne LinuxCNC zu laden, verwenden Sie diesen Befehl:
loadusr -Wn mypanel pyvcp -g 250x500+800+0 -c mypanel mypanel.xml
Der minimale Befehl zum Laden eines PyVCP-Panels lautet:
loadusr pyvcp mypanel.xml
Sie würden diese verwenden, wenn Sie ein Panel ohne LinuxCNC’s Maschine Controller wie für die Prüfung oder ein Standalone-DRO wollen.
Der Befehl loadusr wird verwendet, wenn Sie auch eine Komponente laden, die HAL am Schließen hindert, bis sie fertig ist. Wenn Sie ein Panel laden und dann Classic Ladder mit loadusr -w classicladder laden, würde CL HAL (und das Panel) offen halten, bis Sie CL schließen. Das obige -Wn bedeutet, dass Sie warten, bis die Komponente -Wn "name" bereit ist. (name kann ein beliebiger Name sein. Beachte das große W und das kleine n.) Das -c weist PyVCP an, ein Panel mit dem Namen panel_file_name unter Verwendung der Informationen in panel_file_name.xml zu erstellen. Der Name panel_file_name.xml kann ein beliebiger Name sein, muss aber auf .xml enden - es ist die Datei, die beschreibt, wie das Panel zu erstellen ist. Sie müssen den Pfadnamen hinzufügen, wenn das Panel nicht in dem Verzeichnis liegt, in dem sich das HAL-Skript befindet.
Ein optionaler Befehl, den Sie verwenden können, wenn Sie möchten, dass das Panel HAL daran hindert, Befehle fortzusetzen / herunterzufahren. Nach dem Laden anderer Komponenten soll dies der letzte HAL-Befehl sein:
waitusr panelname
Hiermit wird HAL angewiesen, auf das Schließen der Komponente panelname zu warten, bevor HAL-Befehle fortgesetzt werden. Dies wird in der Regel als letzter Befehl eingestellt, so dass HAL heruntergefahren wird, wenn das Panel geschlossen ist.
6. Widgets
HAL-Signale gibt es in zwei Varianten: Bits und Zahlen. Bits sind Aus/Ein-Signale. Zahlen können float, s32, u32, s64 oder u64 sein. Für weitere Informationen über HAL-Datentypen siehe den Abschnitt HAL Daten. Das PyVCP-Widget kann entweder den Wert des Signals mit einem Indikator-Widget anzeigen oder den Signalwert mit einem Kontroll-Widget verändern. Es gibt also vier Klassen von PyVCP-Widgets, die Sie mit einem HAL-Signal verbinden können. Eine fünfte Klasse von Hilfs-Widgets ermöglicht es Ihnen, Ihr Panel zu organisieren und zu beschriften.
-
Widgets zur Anzeige von "Bit"-Signalen:
led,rectled. -
Widgets zur Steuerung von Bit-Signalen:
button,checkbutton,radiobutton. -
Widgets zur Anzeige von numerischen Signalen: number, s32, u32, bar, meter.
-
Widgets zur Steuerung von numerischen Signalen:
spinbox,scale,jogwheel. -
Hilfs-Widgets:
hbox,vbox,table,label,labelframe.
6.1. Syntax
Jedes Widget wird kurz beschrieben, gefolgt von dem verwendeten Markup und einem Screenshot. Alle Tags innerhalb des Haupt-Widget-Tags sind optional.
6.2. Allgemeine Anmerkungen
Gegenwärtig werden sowohl eine tag-basierte als auch eine attributbasierte Syntax unterstützt. So werden beispielsweise die folgenden XML-Fragmente identisch behandelt:
<led halpin="my-led"/>
und
<led><halpin>"my-led"</halpin></led>
Wenn die attributbasierte Syntax verwendet wird, werden die folgenden Regeln verwendet, um den Attributwert in einen Python-Wert zu verwandeln:
-
Wenn das erste Zeichen des Attributs eines der folgenden ist, wird es als Python-Ausdruck ausgewertet:
{(["'. -
Wird die Zeichenkette von int() akzeptiert, dann wird der Wert als Ganzzahl behandelt.
-
Bei Akzeptanz der Zeichenkette durch float() wird der Wert als Fließkommawert behandelt.
-
Andernfalls wird die Zeichenkette als Zeichenkette akzeptiert.
Bei Verwendung der Tag-basierten Syntax wird der Text innerhalb des Tags immer als Python-Ausdruck ausgewertet.
Die folgenden Beispiele zeigen eine Mischung aus verschiedenen Formaten.
Um einen Kommentar hinzuzufügen, verwenden Sie die XML-Syntax für einen Kommentar.
<!-- Mein Kommentar -->Bearbeiten Sie die XML-Datei mit einem Texteditor. In den meisten Fällen können Sie mit der rechten Maustaste auf die Datei klicken und "Mit Texteditor öffnen" oder ähnliches wählen.
Farben können unter Verwendung der X11-RGB-Farben mit dem Namen gray75 oder hex #0000ff angegeben werden. Eine vollständige Liste befindet sich auf https://sedition.com/perl/rgb.html.
Gebräuchliche Farben (Nummern bezeichnen Schattierungen der jeweiligen Farbe)
-
white (engl. für weiß)
-
black (engl. für schwarz)
-
blue (engl. für blau) und blue1 - 4
-
cyan und cyan1 - 4
-
green (engl. für grün) und green1 - 4
-
yellow (engl. für gelb) und yellow1 - 4
-
red (engl. für rot) und red1 - 4
-
purple (engl. für violett) und purple1 - 4
-
gray (amerikanisch für grau) und gray0 - 100
HAL-Pins bieten die Möglichkeit, das Widget mit etwas zu "verbinden". Sobald Sie einen HAL-Pin für Ihr Widget erstellt haben, können Sie ihn mit einem net-Befehl in einer .hal-Datei mit einem anderen HAL-Pin verbinden. Für weitere Informationen über den net-Befehl siehe den Abschnitt HAL Befehle.
6.3. Label
Ein Etikett ist eine Möglichkeit, Ihrem Panel Text hinzuzufügen.
-
<label></label> - erstellt ein Label.
-
<text>"text"</text> - der Text, der in das Etikett eingefügt werden soll; ein leeres Etikett kann als Abstandshalter verwendet werden, um andere Objekte auszurichten.
-
<font>("Helvetica",20)</font> - Schriftart und -größe des Textes angeben.
-
<relief>FLAT</relief> - Angabe des Rahmens um das Etikett (FLAT, RAISED, SUNKEN) Standard ist FLAT.
-
<bd>n</bd> - wobei n die Breite des Rahmens ist, wenn RAISED oder SUNKEN verwendet wird.
-
<padx>n</padx> - wobei n die Menge des zusätzlichen horizontalen Raums ist.
-
<pady>n</pady> - wobei n für die Anzahl der zusätzlichen vertikalen Leerzeichen steht.
Das Etikett hat einen optionalen Deaktivierungsstift, der erstellt wird, wenn Sie <disable_pin>True</disable_pin> hinzufügen.
<label> <text>"Dies ist ein Label:"</text> <font>("Helvetica",20)</font> </label>
Der obige Code ergab dieses Beispiel:

6.4. Multi_Label
Eine Erweiterung der Textbeschriftung.
Wählbare Textbeschriftung, kann bis zu 6 Beschriftungslegenden anzeigen, wenn der zugehörige Bit-Pin aktiviert ist.
Verbinden Sie jeden Legenden-Pin mit einem Signal und erhalten Sie eine beschreibende Bezeichnung, wenn das Signal TRUE ist.
Wenn mehr als ein Legenden-Pin TRUE ist, wird die Legende mit der höchsten Nummer "TRUE" angezeigt.
Wenn ein Deaktivierungs-Pin mit <disable_pin>True</disable_pin> erstellt wird und dieser Pin auf true gesetzt wird, ändert sich die Beschriftung in einen ausgegrauten Zustand.
<multilabel> <legends>["Label1", "Label2", "Label3", "Label4", "Label5", "Label6"]</legends> <font>("Helvetica",20)</font> <disable_pin>True</disable_pin> </multilabel>
Das obige Beispiel würde die folgenden Pins erzeugen.
pyvcp.multilabel.0.disable
pyvcp.multilabel.0.legend0
pyvcp.multilabel.0.legend1
pyvcp.multilabel.0.legend2
pyvcp.multilabel.0.legend3
pyvcp.multilabel.0.legend4
pyvcp.multilabel.0.legend5Wenn Sie mehr als ein Multilabel haben, würden die erzeugten Pins die Nummer wie folgt erhöhen: pyvcp.multilabel.1.legend1.
6.5. LEDs
Eine LED wird verwendet, um den Status eines bit halpin anzuzeigen. Die LED-Farbe ist on_color, wenn der Halpin true ist, und off_color, wenn nicht.
-
<led></led> - erzeugt eine runde LED
-
<rectled></rectled> - erzeugt eine rechteckige LED
-
<halpin>name</halpin> - Name des Pins, Standard ist led.n, wobei n eine ganze Zahl ist, die für jede LED inkrementiert wird.
-
<size>n</size> - n ist die Größe der LED in Pixeln, Standardwert ist 20.
-
<on_color>farbe</on_color>' - legt die Farbe der LED fest auf farbe, wenn der Pin wahr ist. Voreinstellung ist green (engl. für grün). Siehe Abschnitt zu Farben für weitere Informationen.
-
<off_color>farbe</off_color> - legt die Farbe der LED fest auf farbe, wenn der Pin falsch ist. Voreinstellung ist red (engl. für rot).
-
<height>n</height> - legt die Höhe der LED in Pixeln fest.
-
<width>n</width> - legt die Breite der LED in Pixeln fest.
-
<disable_pin>false</disable_pin> - bei true wird der LED ein Deaktivierungspin hinzugefügt.
-
<disabled_color>color</disabled_color> - setzt die Farbe der LED auf color, wenn der Pin deaktiviert ist.
<led> <halpin>"meine-LED"</halpin> <size>50</size> <on_color>"green"</on_color> <off_color>"red"</off_color> </led>
Der obige Code ergab dieses Beispiel:

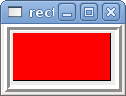
Dies ist eine Variante des "led" -Widgets.
<vbox> <relief>RIDGE</relief> <bd>6</bd> <rectled> <halpin>"meine-led"</halpin> <height>"50"</height> <width>"100"</width> <on_color>"green"</on_color> <off_color>"red"</off_color> </rectled> </vbox>
Der obige Code erzeugt dieses Beispiel. Es zeigt auch einen vertikalen Kasten mit Relief.

6.6. Buttons
Eine Taste wird verwendet, um einen BIT-Pin zu steuern. Der Pin wird auf True gesetzt, wenn die Taste gedrückt und gehalten wird, und wird auf False gesetzt, wenn die Taste losgelassen wird. Schaltflächen können die folgenden optionalen Optionen verwenden.
-
<padx>n</padx> - wobei n die Menge des zusätzlichen horizontalen Raums ist.
-
<pady>n</pady> - wobei n für die Anzahl der zusätzlichen vertikalen Leerzeichen steht.
-
<activebackground>"color"</activebackground> - der Cursor über Farbe auf color gesetzt.
-
<fg>"color"</fg> - die Vordergrundfarbe wird auf color gesetzt.
-
<bg>"color"</bg> - die auf color gesetzte Hintergrundfarbe.
-
<disable_pin>True</disable_pin> - Pin deaktivieren.
Eine Texttaste steuert einen "bit"-HAL-Pin. Der HAL-Pin liefert falsch, bis der Button gedrückt wird, dann ist er wahr. Der Button ist eine Momenttaste.
Die Text Button hat einen optionalen Deaktivierungsstift, der beim Hinzufügen von <disable_pin>True</disable_pin> angelegt wird.
<button> <halpin>"ok-button"</halpin> <text>"OK"</text> </button> <button> <halpin>"abort-button"</halpin> <text>"Abort"</text> </button>
Der obige Code ergab dieses Beispiel:

Ein Checkbutton steuert ein bit HAL-Pin. Der HAL-Pin wird auf True gesetzt, wenn der Button angekreuzt ist, und auf False, wenn der Button nicht angekreuzt ist. Der Checkbutton ist ein Toggle-Button. Die Checkbuttons können anfänglich auf TRUE oder FALSE gesetzt werden. Ein Pin namens changepin wird ebenfalls automatisch erstellt, der den Checkbutton über HAL umschalten kann, wenn der verknüpfte Wert geändert wird, um die Anzeige aus der Ferne zu aktualisieren.


<checkbutton> <halpin>"coolant-chkbtn"</halpin> <text>"Coolant"</text> <initval>1</initval> </checkbutton> <checkbutton> <halpin>"chip-chkbtn"</halpin> <text>"Chips "</text> <initval>0</initval> </checkbutton>
Der obige Code ergab dieses Beispiel:

Das Kontrollkästchen für das Kühlmittel ist aktiviert.
Beachten Sie die zusätzlichen Leerzeichen im Text "Chips", um die Kontrollkästchen auszurichten.
Ein Radiobutton setzt einen der HAL Pins auf true. Die anderen Pins werden auf false gesetzt. Das Feld initval kann eingestellt werden, um die Standardauswahl zu treffen, wenn das Panel angezeigt wird. Es darf nur ein Radiobutton auf TRUE (1) gesetzt werden, oder nur der Pin mit der höchsten Nummer, der auf TRUE gesetzt wurde, erhält diesen Wert.
<radiobutton> <choices>["one","two","three"]</choices> <halpin>"my-radio"</halpin> <initval>0</initval> </radiobutton>
Der obige Code ergab dieses Beispiel:

Beachten Sie, dass die HAL-Pins im obigen Beispiel my-radio.one, my-radio.two und my-radio.three heißen werden. In der obigen Abbildung ist eins (engl. one) der ausgewählte Wert. Verwenden Sie das Tag "<orient>HORIZONTAL</orient>" für die horizontale Anzeige.
6.7. Nummernanzeigen
Für die Anzeige von Zahlen stehen folgende Formatierungsoptionen zur Verfügung
-
<font>("Font Name",n)</font>wobei n die Schriftgröße ist. -
<width>_n_</width>, wobei n die Gesamtbreite des verwendeten Raums ist. -
<justify>_pos_</justify>, wobei pos LEFT, CENTER oder RIGHT ist (funktioniert nicht). -
<padx>__n__</padx>, wobei n die Menge des zusätzlichen horizontalen Raums ist. -
<pady>__n__</pady>, - wobei n für die Anzahl der zusätzlichen vertikalen Leerzeichen steht.
Das Zahlen-Widget zeigt den Wert eines Gleitkomma-Signals an.
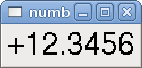
<number> <halpin>"my-number"</halpin> <font>("Helvetica",24)</font> <format>"+4.4f"</format> </number>
Der obige Code ergab dieses Beispiel:

-
<font> - ist eine Tkinter-Schriftart und Größenangabe. Eine Schriftart, die mindestens bis zur Größe 200 angezeigt wird, ist "courier 10 pitch", so dass Sie für ein wirklich großes Zahlen-Widget angeben können:
<font>("courier 10 pitch",100)</font>
-
<format> - ist ein angegebenes Format im C-Stil, das bestimmt, wie die Zahl angezeigt wird.
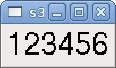
Das s32-Zahlen-Widget zeigt den Wert einer s32-Zahl an. Die Syntax ist die gleiche wie die von number, mit Ausnahme des Namens, der <s32> lautet. Stellen Sie sicher, dass die Breite breit genug ist, um die größte Zahl, die Sie voraussichtlich verwenden werden, abzudecken.
<s32> <halpin>"my-number"</halpin> <font>("Helvetica",24)</font> <format>"6d"</format> <width>6</width> </s32>
Der obige Code ergab dieses Beispiel:

Das Widget u32 number zeigt den Wert einer u32-Zahl an. Die Syntax ist die gleiche wie die von number, mit Ausnahme des Namens, der <u32> lautet.
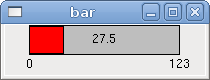
Ein Balken-Widget zeigt den Wert eines FLOAT-Signals sowohl grafisch mit einer Balkenanzeige als auch numerisch an. Die Farbe des Balkens kann als eine Farbe für den gesamten Bereich festgelegt werden (Standard mit fillcolor) oder so eingestellt werden, dass sich die Farbe in Abhängigkeit vom Wert des HAL-Pin ändert (Bereich1, Bereich2, Bereich3 müssen alle festgelegt werden; wenn Sie nur zwei Bereiche wünschen, setzen Sie zwei davon auf dieselbe Farbe).
-
<halpin>"my-bar"</halpin>text, setzt den Pin-Namen:pyvcp.my-bar. -
<min_>0</min_>Zahl, legt die minimale Skalierung fest. -
<max_>140</max_>(Zahl), legt die maximale Skalierung fest. -
<format>"3.1f"</format>(Text), setzt das Zahlenformat mit Python-Zahlenformatierung. -
<bgcolor>"grau"</bgcolor>(Text), legt die Hintergrundfarbe fest. -
<fillcolor>"rot"</fillcolor>(Text), setzt die Füllfarbe. -
<range1>0,100, "grün"</range1>(Zahl, Zahl, Text), legt den ersten Bereich und die Farbe fest. -
<range2>101,135, "orange"</range2>(number, number, text), legt den ersten Bereich und die Farbe fest. -
<range3>136, 150, "rot"</range3> Zahl, Zahl, Text, legt den ersten Bereich und die Farbe fest.
-
<canvas_width>200</canvas_width>, (Zahl), legt die Gesamtbreite fest. -
<canvas_height>50</canvas_height>(Zahl), legt die Gesamthöhe fest. -
<bar_height>30</bar_height>(Zahl), legt die Balkenhöhe fest, muss kleiner sein als canvas_height. -
<bar_width>150</bar_width>(Zahl), setzt die Balkenbreite, muss kleiner als canvas_width sein.
<bar> <halpin>"my-bar"</halpin> <min_>0</min_> <max_>123</max_> <format>"3.1f"</format> <bgcolor>"grey"</bgcolor> <fillcolor>"red"</fillcolor> <range1>0,100,"green"</range1> <range2>101,135,"orange"</range2> <range3>136, 150,"red"</range3> <canvas_width>200</canvas_width> <canvas_height>50</canvas_height> <bar_height>30</bar_height> <bar_width>150</bar_width> </bar>
Der obige Code ergab dieses Beispiel:

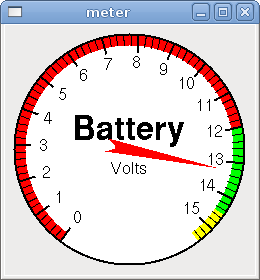
Das Messgerät zeigt den Wert eines FLOAT-Signals mit einer herkömmlichen Messuhr an.
<meter> <halpin>"mymeter"</halpin> <text>"Battery"</text> <subtext>"Volts"</subtext> <size>250</size> <min_>0</min_> <max_>15.5</max_> <majorscale>1</majorscale> <minorscale>0.2</minorscale> <region1>(14.5,15.5,"yellow")</region1> <region2>(12,14.5,"green")</region2> <region3>(0,12,"red")</region3> </meter>
Der obige Code ergab dieses Beispiel:

6.8. Numerische Eingaben
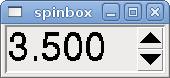
Eine Spinbox steuert einen FLOAT-Stift. Sie erhöhen oder verringern den Wert des Pins, indem Sie entweder auf die Pfeile drücken oder auf die Spinbox zeigen und das Mausrad drehen. Wenn das Feld param_pin auf TRUE(1) gesetzt ist, wird ein Pin erstellt, der verwendet werden kann, um die Spinbox auf einen Anfangswert zu setzen und ihren Wert ohne HID-Eingabe aus der Ferne zu ändern.
<spinbox> <halpin>"my-spinbox"</halpin> <min_>-12</min_> <max_>33</max_> <initval>0</initval> <resolution>0.1</resolution> <format>"2.3f"</format> <font>("Arial",30)</font> <param_pin>1</param_pin> </spinbox>
Der obige Code ergab dieses Beispiel:

Eine Skala steuert einen Float oder einen s32-Pin. Sie erhöhen oder verringern den Wert des Pin, indem Sie entweder den Schieberegler ziehen oder auf die Skala zeigen und das Mausrad drehen. Dem halpin werden sowohl -f als auch -i hinzugefügt, um die float- und s32-Pins zu bilden. Width ist die Breite des Schiebereglers in vertikaler und die Höhe des Schiebereglers in horizontaler Ausrichtung. Wenn das Feld param_pin auf TRUE(1) gesetzt wird, so wird ein Pin erstellt, der dazu verwendet werden kann, die Spinbox auf einen Anfangswert zu setzen und ihren Wert ohne HID-Eingabe ferngesteuert zu ändern.
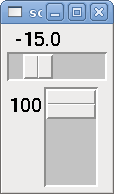
<scale> <font>("Helvetica",16)</font> <width>"25"</width> <halpin>"my-hscale"</halpin> <resolution>0.1</resolution> <orient>HORIZONTAL</orient> <initval>-15</initval> <min_>-33</min_> <max_>26</max_> <param_pin>1</param_pin> </scale> <scale> <font>("Helvetica",16)</font> <width>"50"</width> <halpin>"my-vscale"</halpin> <resolution>1</resolution> <orient>VERTICAL</orient> <min_>100</min_> <max_>0</max_> <param_pin>1</param_pin> </scale>
Der obige Code ergab dieses Beispiel:

|
Anmerkung
|
Beachten Sie, dass standardmäßig "min" angezeigt wird, auch wenn es größer als "max" ist, es sei denn, "min" ist negativ. |
Das Dial gibt einen HAL-Float aus und reagiert sowohl auf Mausrad als auch auf Ziehen. Doppelklicken Sie mit der linken Maustaste, um die Auflösung zu erhöhen, und doppelklicken Sie mit der rechten Maustaste, um die Auflösung um eine Ziffer zu reduzieren. Die Ausgabe wird durch die Min- und Max-Werte begrenzt. Das <cpr> ist, wie viele Teilstriche sich auf der Außenseite des Rings befinden (Vorsicht vor hohen Zahlen). Wenn das Feld param_pin auf TRUE(1) gesetzt ist, wird ein Pin erstellt, mit dem die Spinbox auf einen Anfangswert gesetzt und ihr Wert ohne HID-Eingabe aus der Ferne geändert werden kann.
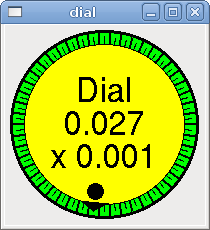
<dial> <size>200</size> <cpr>100</cpr> <min_>-15</min_> <max_>15</max_> <text>"Dial"</text> <initval>0</initval> <resolution>0.001</resolution> <halpin>"anaout"</halpin> <dialcolor>"yellow"</dialcolor> <edgecolor>"green"</edgecolor> <dotcolor>"black"</dotcolor> <param_pin>1</param_pin> </dial>
Der obige Code ergab dieses Beispiel:

Jogwheel ahmt ein echtes Jogwheel nach, indem es einen FLOAT-Pin ausgibt, der auf- oder abwärts zählt, wenn das Rad gedreht wird, entweder durch Ziehen in einer kreisförmigen Bewegung oder durch Drehen des Mausrads.
Optionale Tags:
* <text>"Mein Text"</text> zeigt Text an
* <bgcolor>"grey"</bgcolor> <fillcolor>"green"</fillcolor> Hintergrund- und aktive Farben
* <scale_pin>1</scale_pin> erzeugt Skalentext und einen FLOAT.scale-Pin zur Anzeige der Jog-Skala
* <clear_pin>1</clear_pin> erstellt DRO und einen BIT.reset-Pin, um DRO zurückzusetzen. Benötigt scale_pin für skalierte DRO. Hochtaste (engl. shift)+Mausklick setzt DRO ebenfalls zurück
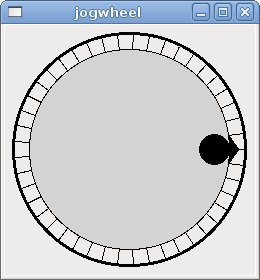
<jogwheel> <halpin>"my-wheel"</halpin> <cpr>45</cpr> <size>250</size> </jogwheel>
Der obige Code ergab dieses Beispiel:

6.9. Bilder
Die Bilder dürfen nur im .gif-Format angezeigt werden. Alle Bilder müssen die gleiche Größe haben. Die Bilder müssen sich im gleichen Verzeichnis wie Ihre INI-Datei befinden (oder im aktuellen Verzeichnis, wenn Sie das Programm von der Kommandozeile aus mit halrun/halcmd ausführen).
Das image_bit schaltet zwischen zwei Bildern um, indem es den halpin auf true oder false setzt.
<image name='fwd' file='fwd.gif'/> <image name='rev' file='rev.gif'/> <vbox> <image_bit halpin='selectimage' images='fwd rev'/> </vbox>
Dieses Beispiel wurde mit dem obigen Code erstellt. Es verwendet die beiden Bilddateien fwd.gif und rev.gif. FWD wird angezeigt, wenn "selectimage" falsch ist, und REV wird angezeigt, wenn "selectimage" wahr ist.


Das image_u32 ist dasselbe wie image_bit, außer dass Sie im Wesentlichen eine unbegrenzte Anzahl von Bildern haben und das Bild auswählen, indem Sie den Halpin auf einen ganzzahligen Wert mit 0 für das erste Bild in der Bilderliste und 1 für das zweite setzen Bild usw.
<image name='stb' file='stb.gif'/> <image name='fwd' file='fwd.gif'/> <image name='rev' file='rev.gif'/> <vbox> <image_u32 halpin='selectimage' images='stb fwd rev'/> </vbox>
Der obige Code erzeugt das folgende Beispiel, indem das Bild stb.gif hinzugefügt wird.



Beachten Sie, dass der Standardwert der Minimalwert ist, auch wenn er höher als der Maximalwert ist, es sei denn, es gibt einen negativen Minimalwert.
6.10. Containers (engl. für Behälter)
Container sind Widgets, die andere Widgets enthalten. Container werden verwendet, um andere Widgets zu gruppieren.
Containerränder werden mit zwei Tags angegeben, die zusammen verwendet werden. Der <relief>-Tag gibt die Art des Rahmens an, und der <bd>-Tag gibt die Breite des Rahmens an.
- <relief>_Typ_</relief>
-
Wobei Typ FLAT, SUNKEN, RAISED, GROOVE, oder RIDGE ist.
- <bd>_n_</bd>
-
Dabei ist n die Breite des Rahmens.
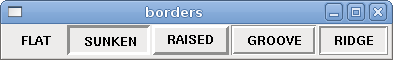
<hbox> <button> <relief>FLAT</relief> <text>"FLAT"</text> <bd>3</bd> </button> <button> <relief>SUNKEN</relief> <text>"SUNKEN"</text> <bd>3</bd> </button> <button> <relief>RAISED</relief> <text>"RAISED"</text> <bd>3</bd> </button> <button> <relief>GROOVE</relief> <text>"GROOVE"</text> <bd>3</bd> </button> <button> <relief>RIDGE</relief> <text>"RIDGE"</text> <bd>3</bd> </button> </hbox>
Der obige Code ergab dieses Beispiel:

Containerfüllungen werden mit dem Tag <boxfill fill=""/> angegeben. Gültige Einträge sind none, x, y und both. Die x-Füllung ist eine horizontale Füllung und die y-Füllung ist eine vertikale Füllung
-
<boxfill fill ="style"/> -
Dabei ist style none, x, y oder beides. Standardwert ist x für Vbox und y für Hbox.
Container-Anker werden mit dem Tag <boxanchor anchor=""/> angegeben. Der Anker gibt an, wo jeder Slave in seiner Parzelle positioniert werden soll. Gültige Einträge sind center, n, s, e, w, für center, north, south, east und west. Kombinationen wie sw, se, nw und ne sind ebenfalls gültig.
-
<boxanchor anchor="position"/> -
Dabei ist Position center, n, s, e, w, ne, nw, se oder sw. Standardwert ist Mitte.
Container expand wird mit dem booleschen Tag <boxexpand expand=""/> angegeben. Gültige Einträge sind "yes", "no".
-
<boxexpand expand="boolean"/> -
Wobei boolean entweder "yes" (engl. für ja) oder "no" (nein) ist. Die Voreinstellung ist "yes".
Verwenden Sie eine Hbox, wenn Sie Widgets horizontal nebeneinander stapeln möchten.
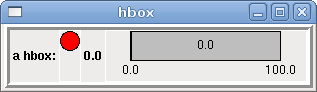
<hbox> <relief>RIDGE</relief> <bd>6</bd> <label><text>"a hbox:"</text></label> <led></led> <number></number> <bar></bar> </hbox>
Der obige Code ergab dieses Beispiel:

Innerhalb einer Hbox können Sie die Tags <boxfill fill=""/>, <boxanchor anchor=""/> und <boxexpand expand=""/> verwenden, um festzulegen, wie sich die Elemente in der Box verhalten, wenn die Größe des Fensters geändert wird.Die Standardeinstellung ist fill="y", anchor="center", expand="yes" für eine Hbox.
Verwenden Sie eine Vbox, wenn Sie Widgets vertikal übereinander stapeln möchten.
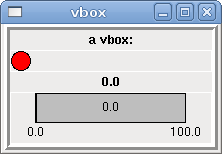
<vbox> <relief>RIDGE</relief> <bd>6</bd> <label><text>"eine vbox:"</text></label> <led></led> <number></number> <bar></bar> </vbox>
Der obige Code ergab dieses Beispiel:

Innerhalb einer Vbox können Sie die Tags <boxfill fill=""/>, <boxanchor anchor=""/>, jnd <boxexpand expand=""/> verwenden, um festzulegen, wie sich die Elemente in der Box verhalten, wenn die Größe des Fensters geändert wird. Die Standardeinstellung ist fill="x", anchor="center", expand="yes" für eine Vbox.
Ein Etikettenrahmen (engl. labelframe) ist ein Rahmen mit einer Rille und einem Etikett in der oberen linken Ecke.
<labelframe text="Label: Leds groupées"><labelframe text="Group Title"> <font>("Helvetica",16)</font> <hbox> <led/> <led/> </hbox> </labelframe>
Der obige Code ergab dieses Beispiel:

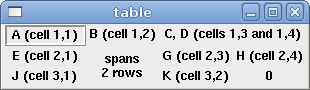
Eine Tabelle (engl. table) ist ein Container, der das Layout in einem Raster aus Zeilen und Spalten ermöglicht. Jede Zeile wird mit einem "<tablerow/>"-Tag eingeleitet. Ein enthaltenes Widget kann sich über Zeilen oder Spalten erstrecken, indem es das Tag "<tablespan rows= cols=/>" verwendet. Die Seiten der Zellen, an denen die enthaltenen Widgets "kleben", können durch die Verwendung des Tags "<tablesticky sticky=/>" festgelegt werden. Eine Tabelle dehnt sich über ihre flexiblen Zeilen und Spalten aus.
<table flexible_rows="[2]" flexible_columns="[1,4]"> <tablesticky sticky="new"/> <tablerow/> <label> <text>" A (cell 1,1) "</text> <relief>RIDGE</relief> <bd>3</bd> </label> <label text="B (cell 1,2)"/> <tablespan columns="2"/> <label text="C, D (cells 1,3 and 1,4)"/> <tablerow/> <label text="E (cell 2,1)"/> <tablesticky sticky="nsew"/> <tablespan rows="2"/> <label text="'spans\n2 rows'"/> <tablesticky sticky="new"/> <label text="G (cell 2,3)"/> <label text="H (cell 2,4)"/> <tablerow/> <label text="J (cell 3,1)"/> <label text="K (cell 3,2)"/> <u32 halpin="test"/> </table>
Der obige Code ergab dieses Beispiel:

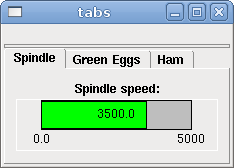
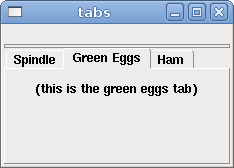
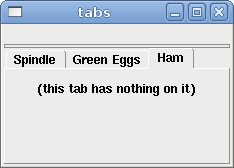
Eine Benutzeroberfläche mit Registerkarten kann ziemlich viel Platz sparen.
<tabs> <names> ["spindle","green eggs"]</names> </tabs> <tabs> <names>["Spindle", "Green Eggs", "Ham"]</names> <vbox> <label> <text>"Spindle speed:"</text> </label> <bar> <halpin>"spindle-speed"</halpin> <max_>5000</max_> </bar> </vbox> <vbox> <label> <text>"(this is the green eggs tab)"</text> </label> </vbox> <vbox> <label> <text>"(this tab has nothing on it)"</text> </label> </vbox> </tabs>
Der obige Code ergibt dieses Beispiel, in dem jede ausgewählte Registerkarte angezeigt wird.