
Les panneaux de contrôle des machines traditionnelles sont de grandes plaques d'acier avec des boutons poussoirs, des potentiomètres, des voyants et parfois quelques galvanomètres montés parmis tout cela. Ils présentent beaucoup d'avantages, les boutons sont beaucoup plus robustes qu'un clavier d'ordinateur, ils sont aussi suffisamment gros pour être manipulés tout en regardant autre chose, par exemple l'outil. Cependant, ils ont aussi des inconvénients. Ils occupent beaucoup de place sur le panneau, qui doit être de grande taille, ils sont chers et leur câblage vers le PC peut utiliser beaucoup de broches d'entrée/sortie. C'est là que le panneau virtuel entre en scène.
Un panneau virtuel de contrôle (VCP) est une fenêtre, sur l'écran de l'ordinateur, avec des boutons, des galvanomètres, des potentiomètres, des interrupteurs, etc. Quand vous cliquez sur un bouton du VCP, il change d'état une pin de HAL, exactement comme si vous aviez pressé sur un bouton physique raccordé à une broche d'entrée d'un périphérique d'entrée. De même, une led VCP s'allume lorsque la pin de HAL devient VRAIE, tout comme un voyant physique à lampe, raccordé à une broche de sortie d'un périphérique de sortie. Les panneaux virtuels de contrôle ne sont pas destinés à remplacer les panneaux physiques, parfois il n'y a pas de substitut à un bon gros bouton poussoir étanche aux huiles. Mais les panneaux virtuels peuvent être utilisés pour tester ou contrôler des fonctionnalités qui ne requiert ainsi, ni bouton ni voyant physique et qui remplacent temporairement des organes physiques réels d'entrée/sortie, par exemple, pendant la phase de déboguage du programme. Ou pour simuler un panneau de contrôle physique avant qu'il ne soit fabriqué, câblé et raccordé à une carte d'entrée/sortie.
Actuellement il y a deux implémentations de VCP dans EMC2: L'ancien, simplement nommé VCP, qui utilise les widgets de GTK et le nouveau appelé pyVCP, qui utilise les widgets Tkinter. VCP n'est plus recommandé, il ne doit plus être utilisé, il sera supprimé dans l'avenir.
La disposition d'un panneau pyVCP est spécifiée avec un fichier XML qui contient les balises des widgets entre <pyvcp> et </pyvcp>. Par exemple:
<pyvcp>
<label text="Ceci est un indicateur à LED"/>
<led/>
</pyvcp>

Si vous placez ce texte dans un fichier nommé tiny.xml et que vous le lancez avec:
pyvcp -c panneau tiny.xml
pyVCP va créer le panneau pour vous, il y inclut deux widgets, un Label avec le texte “Ceci est un indicateur à LED” et une LED rouge, utilisée pour afficher l'état d'un signal HAL de type BIT. Il va aussi créer un composant HAL nommé “panneau” (tous les widgets dans ce panneau sont connectés aux pins qui démarrent avec “panneau”). Comme aucune balise <halpin> n'était présente à l'intérieur de la balise <led>, pyVCP nomme automatiquement la pin HAL pour le widget LED panneau.led.0
Pour obtenir la liste des widgets, leurs balises et options, consultez la documentation des widgets:[.]
Un fois que vous avez créé votre panneau, connecter les signaux HAL de la forme à la pin pyVCP se fait avec la commande 'halcmd linksp' habituelle. Si vous débutez avec HAL, le tutoriel de HAL [->] est vivement recommendé.
Certaines parties de pyVCP sont évaluées comme du code Python, elles peuvent donc produirent n'importe quelle action disponible dans les programmes Python. N'utilisez que des fichiers pyVCP en .xml à partir d'une source de confiance.
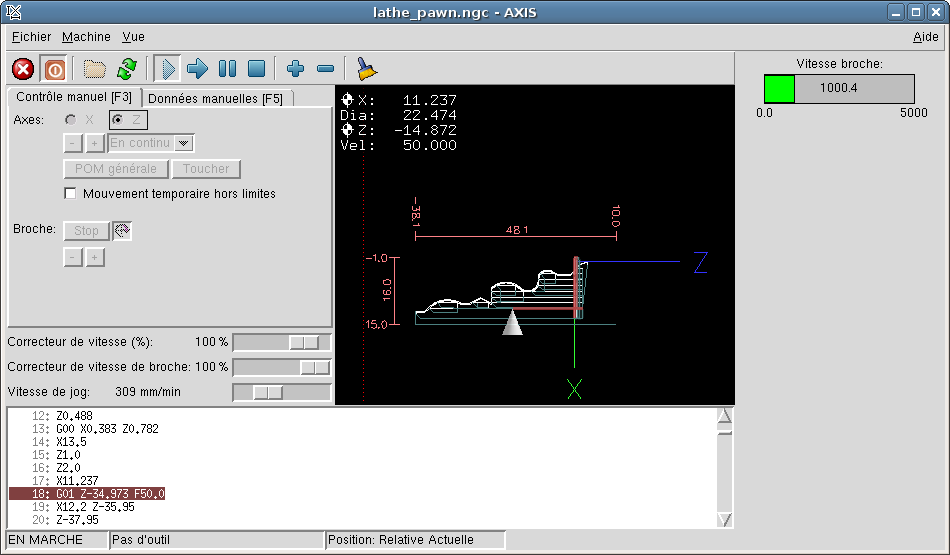
Puisque AXIS utilise le même environnement graphique et les même outils (Tkinter) que pyVCP, il est possible d'inclure un panneau pyVCP sur le côté droit de l'interface utilisateur normale d'AXIS. Un exemple typique est présenté ci-dessous.
Placer le fichier pyVCP XML décrivant le panneau dans le même répertoire que le fichier .ini. Nous voulons afficher la vitesse courante de la broche sur un widget barre de progression. Copier le code XML suivant dans un fichier appelé broche.xml:
<pyvcp>
<label>
<text>"Vitesse broche:"</text>
</label>
<bar>
<halpin>"spindle-speed"</halpin>
<max_>5000</max_>
</bar>
</pyvcp>
Ici nous avons fait un panneau avec un label “Vitesse broche:” et un widget barre de progression. Nous avons spécifié que la pin HAL connectée à la barre de progression devait s'appeler “spindle-speed” et réglé la valeur maximum de la barre à 5000 (se reporter à la documentation des widgets, plus loin, pour toutes les options disponibles). Pour faire connaître ce fichier à AXIS et qu'il l'appelle au démarrage, nous devons préciser ce qui suit dans la section [DISPLAY] du fichier .ini:
PYVCP = broche.xml
Pour que notre widget affiche réellement la vitesse de la broche “spindle-speed”, il doit être raccordé au signal approprié de HAL. Le fichier .hal qui sera exécuté quand AXIS et pyVCP démarreront doit être spécifié, de la manière suivante, dans la section [HAL] du fichier .ini:
POSTGUI_HALFILE = broche_vers_pyvcp.hal
Ce changement lancera la commande HAL spécifiée dans “broche_vers_pyvcp.hal”. Dans notre exemple, ce fichier contiendra juste la commande suivante:
linksp spindle-rpm-filtered pyvcp.spindle-speed
ce qui suppose que le signal appelé “spindle-rpm-filtered” existe aussi. Noter que lors de l'exécution avec AXIS, toutes les pins des widgets de pyVCP ont des noms commençant par “pyvcp.”.

Voila à quoi ressemble le panneau pyVCP que nous venons de créer, incorporé à AXIS. La configuration sim/lathe fournie en exemple, est configurée de cette manière.
Les signaux de HAL existent en deux variantes, BIT et FLOAT. pyVCP peut afficher la valeur d'un signal avec un widget indicateur, ou modifier la valeur d'un signal avec un widget de contrôle. Ainsi, il y a quatre classes de widgets pyVCP connectables aux signaux de HAL. Une cinquième classe de widgets d'aide permet d'organiser et d'appliquer des labels aux panneaux.
Chaque widget est décrit brièvement, suivi par la forme d'écriture utilisée et d'une capture d'écran. Toutes les balises contenues dans la balise du widget principal, sont optionnelles.
à l'heure actuelle, les deux syntaxes, basée sur les balises et basée sur les attributs, sont supportées. Par exemple, les deux fragments de code XML suivants sont traités de manière identique:
<led halpin="ma-led"/>
et
<led><halpin>"ma-led"</halpin></led>
Quand la syntaxe basée sur les attributs est utilisée, les règles suivantes sont utilisées pour convertir les valeurs des attributs en valeurs Python:
Quand la syntaxe basée sur les balises est utilisée, le texte entre les balises est toujours évalué comme un expression Python.
Les exemples ci-dessous montrent un mélange des deux formats.
Une LED est utilisée pour indiquer l'état d'un signal BIT. La couleur de la LED sera on_color quand le signal BIT est vrai et off_color autrement.
<led>
<halpin>"ma-led"</halpin>
<size>50</size>
<on_color>"bleue"</on_color>
<off_color>"noire"</off_color>
</led>
![]()
<halpin> définit le nom de la pin, par défaut: “led.n”, où n est un entier
<size> définit la taille de la led, par défaut: 20
<on_color> définit la couleur de la led LED quand la pin est vraie, par défaut: “green”
<off_color> définit la couleur de la LED quand la pin est fausse, par défaut: “ref”
Un bouton permet de contrôler une pin BIT. La pin sera mise vraie quand le bouton sera pressé et maintenu enfoncé, elle sera mise fausse quand le bouton sera relâché.
<button>
<halpin>"mon-button"</halpin>
<text>"OK"</text>
</button>
![]()
Une case à cocher contrôle une pin BIT. La pin sera mise vraie quand la case sera cochée et fausse si la case est décochée.
<checkbutton>
<halpin>"ma-case-à-cocher"</halpin>
</checkbutton>
Une case non cochée: ![]() et une case cochée:
et une case cochée: ![]()
Un bouton radio placera une seule des pins BIT vraie. Les autres seront mises fausses.
<radiobutton>
<choices>["un","deux","trois"]</choices>
<halpin>"mon-bouton-radio"</halpin>
</radiobutton>

Noter que dans cet exemple, les pins de HAL seront nommées mon-bouton-radio.un, mon-bouton-radio.deux et mon-bouton-radio.trois. Dans la capture d'écran, la valeur “trois” est sélectionnée.
Le widget nombre affiche la valeur d'un signal FLOAT.
<number>
<halpin>"mon-nombre"</halpin>
<font>('Helvetica',50)</font>
<format>"+4.3f"</format>
</number>
![]()
<font> est une police de caractères de type Tkinter avec la spécification de sa taille. Noter que sous Ubuntu 6.06 'Helvetica' n'est pas disponible en taille supérieure à 40 ou 50. Une police qui peut être agrandie jusqu'à la taille 200 est la police 'courier 10 pitch', que vous pouvez spécifier de la manière suivante, pour afficher des chiffres réellement grands:
<font>('courier 10 pitch',100)</font>
<format> est un format 'style C', spécifié pour définir le format d'affichage du nombre.
Le widget barre de progression affiche la valeur d'un signal FLOAT, graphiquement dans une barre de progression et simultanément, en numérique.
<bar>
<halpin>"ma-bar"</halpin>
<min_>0</min_>
<max_>123</max_>
<bgcolor>"grey"</bgcolor>
<fillcolor>"red"</fillcolor>
</bar>

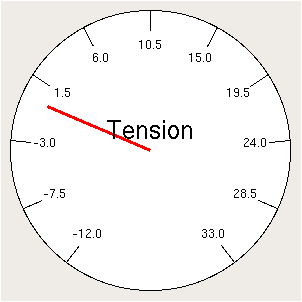
Le galvanomètre affiche la valeur d'un signal FLOAT dans un affichage à aiguille “à l'ancienne”.
<meter>
<halpin>"mon-galva"</halpin>
<text>"Tension"</text>
<size>300</size>
<min_>-12</min_>
<max_>33</max_>
</meter>

La roue codeuse contrôle une pin FLOAT. La valeur de la pin est augmentée ou diminuée de la valeur de 'resolution', à chaque pression sur une flèche, ou en positionnant la souris sur le nombre puis en tournant la molette de la souris.
<spinbox>
<halpin>"ma-roue-codeuse"</halpin>
<min_>-12</min_>
<max_>33</max_>
<resolution>0.1</resolution>
<format>"2.3f"</format>
<font>('Arial',30)</font>
</spinbox>
![]()
Le curseur contrôle une pin FLOAT. La valeur de la pin est augmentée ou diminuée en déplaçant le curseur, ou en positionnant la souris sur le curseur puis en tournant la molette de la souris.
<scale>
<halpin>"mon-curseur"</halpin>
<resolution>0.1</resolution>
<orient>HORIZONTAL</orient>
<min_>-33</min_>
<max_>26</max_>
</scale>
![]()
Le bouton tournant imite le fonctionnement d'un vrai bouton tournant, en sortant sur une pin FLOAT la valeur sur laquelle est positionné le bouton, que ce soit en le faisant tourner avec un mouvement circulaire, ou en tournant la molette de la souris.
<jogwheel>
<halpin>"mon-bouton-tournant"</halpin>
<cpr>45</cpr>
<size>250</size>
</jogwheel>

Les containers sont des widgets qui contiennent d'autres widgets.
Utilisez une Hbox lorsque vous voulez aligner les widgets, horizontalement, les uns à côtés des autres.
<hbox>
<label><text>"une hbox:"</text></label>
<led></led>
<number></number>
<bar></bar>
</hbox>

à l'intérieur d'une Hbox, vous pouvez utiliser les balises <boxfill fill=""/>, <boxanchor anchor=""/> et <boxexpand expand=""/> pour choisir le comportement des éléments contenus dans la boîte, lors d'un redimensionnement de la fenêtre. Pour des détails sur le comportement de fill, anchor, et expand, référez vous au manuel du pack Tk, pack(3tk). Par défaut, fill='y', anchor='center', expand='yes'.
Utilisez une Vbox lorsque vous voulez aligner les widgets verticalement, les uns au dessus des autres.
<vbox>
<label><text>"une vbox:"</text></label>
<led></led>
<number></number>
<bar></bar>
</vbox>

à l'intérieur d'une Hbox, vous pouvez utiliser les balises <boxfill fill=""/>, <boxanchor anchor=""/> et <boxexpand expand=""/> pour choisir le comportement des éléments contenus dans la boîte, lors d'un redimensionnement de la fenêtre. Pour des détails sur le comportement de fill, anchor, et expand, référez vous au manuel du pack Tk, pack(3tk). Par défaut, fill='y', anchor='center', expand='yes'.
Un label est un texte qui s'affiche sur le panneau.
<label>
<text>"Ceci est un label:"</text>
<font>('Helvetica',20)</font>
</label>
![]()
Un labelframe est un cadre entouré d'un sillon et un label en haut à gauche.
<labelframe text="Label: Leds groupées">
<hbox>
<led/> <led/></led>
</hbox>
</labelframe>
Une table est un container qui permet d'écrire dans une grille de lignes et de colonnes. Chaque ligne débute avec la balise <tablerow/>. Un widget container peut être en lignes ou en colonnes par l'utilisation de la balise <tablespan rows= cols=/>. Les bordures des cellules contenant les widgets “sticky” peuvent être réglées grâce à l'utilisation de la balise <tablesticky sticky=/>. Une table peut s'étirer sur ses lignes et colonnes flexibles (sticky).
Exemple:
<table flexible_rows="[2]" flexible_columns="[1,4]">
<tablesticky sticky="new"/>
<tablerow/>
<label text="A (cell 1,1)"/>
<label text="B (cell 1,2)"/>
<tablespan columns="2"/><label text="C, D (cells 1,3 and 1,4)">
<tablerow/>
<label text="E (cell 2,1)"/>
<tablesticky sticky="nsew"/><tablespan rows="2"/>
<label text="'spans\n2 rows'"/>
<tablesticky sticky="new"/><label text="G (cell 2,3)"/>
<label text="H (cell 2,4)"/>
<tablerow/>
<label text="J (cell 3,1)"/>
<label text="K (cell 3,2)"/>
<label text="M (cell 3,4)"/>
</table>
NOTE: VCP n'est plus conseillé et ne devrait plus faire l'objet de nouveaux développements ou de widgets supplémentaires. Il est fortement recommandé d'utiliser pyVCP. Cependant, pyVCP ne sera mis à jour que pour la publication de la version 2.2 et VCP est en version 2.1. Ce qui signifie que tant que des utilisateurs utilisent encore VCP, nous ne pouvons pas simplement l'arrêter.1
Placer les lignes suivantes dans un fichier nommé tiny.vcp:
vcp {
main-window {
box {
button {
halpin = vcp.pushbutton
label { text = "Pressez moi" }
}
LED {
halpin = vcp.light
}
}
}
}
Le fichier ci-dessus, décrit un minuscule panneau de contrôle virtuel, avec un bouton poussoir et une lampe. Pour voir à quoi il ressemble, il faut démarrer HAL:
$ halrun
Ensuite il faut charger halvcp et lui passer le nom de notre fichier .vcp:
halcmd: loadusr halvcp tiny.vcp
halcmd:
Il peut y avoir quelques messages affichés pendant que halvcp ouvre le fichier tiny.vcp, mais pour finir, il devrait y avoir une petite fenêtre sur votre écran, avec un bouton et une LED. Il devrait ressembler à la figure [.].
Donc, nous avons un bouton et un voyant à LED, mais ils ne sont connectés à rien, de sorte que rien ne se passe quand vous appuyez sur le bouton. Cependant, la LED et le bouton ont tous les deux des pins HAL associées avec eux, pour les voir:
halcmd: show pin
Component Pins:
Owner Type Dir Value Name
03 bit IN FALSE vcp.light
03 bit OUT FALSE vcp.pushbutton
halcmd:
Pour que quelque chose se produise, il faut connecter un signal HAL entre le bouton et la lampe:
halcmd: newsig jumper bit
halcmd: linksp jumper vcp.pushbutton
halcmd: linksp jumper vcp.light
halcmd: show sig
Signals:
Type Value Name
bit FALSE jumper
==> vcp.light
<== vcp.pushbutton
halcmd:
Maintenant pressez le bouton et la LED doit s'allumer!
Placer les lignes suivantes dans un fichier nommé estop.vcp:
vcp {
main-window {
toggle { halpin = vcp.estop }
}
}
Dans votre fichier .hal, enlevez tout ce qui est lié avec iocontrol.0.emc-enable-in et ajoutez-y les lignes suivantes:
loadusr -W halvcp estop.vcp
newsig estop bit
linkps vcp.estop => estop
linkps estop => iocontrol.0.emc-enable-in
Maintenant, quand vous démarrez votre machine, le bouton d'arrêt d'urgence de l'interface graphique est désactivé, il est remplacé par le bouton d'arrêt d'urgence du panneau VCP.
Le format de block est le suivant:
balise { contenu }
Le contenu peut se composer d'attributs qui décrivent le block, ou d'autres blocks imbriqués dedans.
Le format des attributs est
nom = valeur
Les noms des attributs acceptables pour chaque block, dépendent dela balise block et seront listés ultérieurement.
1 Un traducteur .vcp vers .xml qui prend un fichier VCP et le converti en pyVCP utilisable est sur ma liste “à faire”. Il permettrait aux utilisateurs de VCP de migrer facilement vers pyVCP. Si un tel traducteur est écrit, VCP pourra être retiré à partir des versions 2.2.