
Panneau virtuel de contrôle en python (Python Virtual Control Panel)
Le panneau de contrôle virtuel pyVCP (python Virtual Control Panel) a été créé pour donner à l'intégrateur la possibilité de personnaliser l'interface graphique AXIS avec des boutons et des indicateurs destinés aux tâches spéciales.
Le coût d'un panneau de contrôle physique est très élevé et il peut utiliser un grand nombre de broches d'entrées/sorties. C'est là que le panneau virtuel prends l'avantage car il ne coûte rien d'utiliser pyVCP.
Les panneaux virtuels de contrôle peuvent être utilisés pour tester ou monitorer le matériel, les entrées/sorties et remplacer temporairement d'autres matériels d'entrées/sorties pendant le déboguage d'une logique ladder, ou pour simuler un panneau physique avant de le construire et de le câbler vers les cartes électroniques.
L'image suivante montre plusieurs widgets pyVCP.

La disposition d'un panneau pyVCP est spécifiée avec un fichier XML qui contient les balises des widgets entre <pyvcp> et </pyvcp>. Par exemple:
<pyvcp>
<label text="Ceci est un indicateur à LED"/>
<led/>
</pyvcp>

Si vous placez ce texte dans un fichier nommé tiny.xml et que vous le lancez avec:
pyvcp -c panneau tiny.xml
pyVCP va créer le panneau pour vous, il y inclut deux widgets, un Label avec le texte “Ceci est un indicateur à LED” et une LED rouge, utilisée pour afficher l'état d'un signal HAL de type BIT. Il va aussi créer un composant HAL nommé “panneau” (tous les widgets dans ce panneau sont connectés aux pins qui démarrent avec “panneau”). Comme aucune balise <halpin> n'était présente à l'intérieur de la balise <led>, pyVCP nomme automatiquement la pin HAL pour le widget LED panneau.led.0
Pour obtenir la liste des widgets, leurs balises et options, consultez la documentation des widgets:[.]
Un fois que vous avez créé votre panneau, connecter les signaux HAL de la forme à la pin pyVCP se fait avec la commande 'halcmd linksp' habituelle. Si vous débutez avec HAL, le tutoriel de HAL [->] est vivement recommendé.
Certaines parties de pyVCP sont évaluées comme du code Python, elles peuvent donc exécuter n'importe quelle action disponible dans les programmes Python. N'utilisez que des fichiers pyVCP en .xml à partir d'une source de confiance.
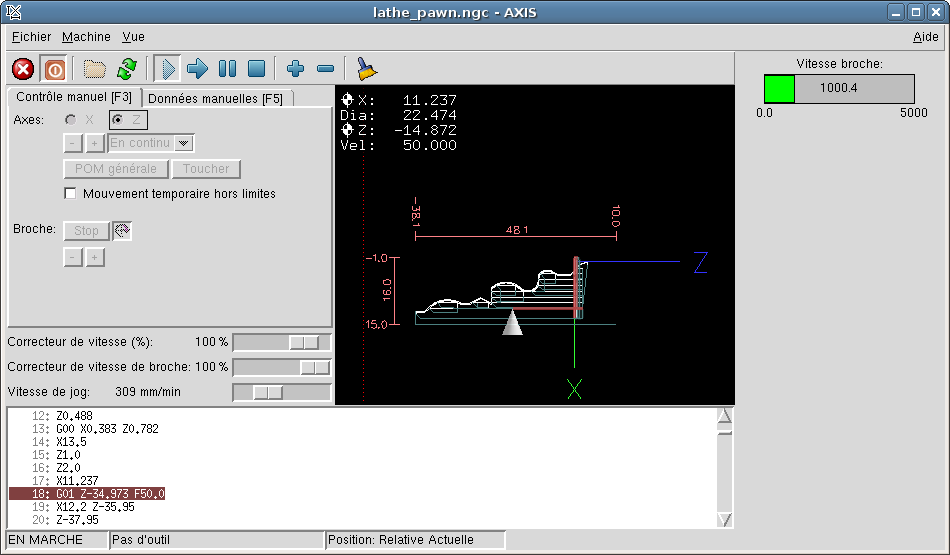
Puisque AXIS utilise le même environnement graphique et les même outils (Tkinter) que pyVCP, il est possible d'inclure un panneau pyVCP sur le côté droit de l'interface utilisateur normale d'AXIS. Un exemple typique est présenté ci-dessous.
Placer le fichier pyVCP XML décrivant le panneau dans le même répertoire que le fichier .ini. Nous voulons afficher la vitesse courante de la broche sur un widget barre de progression. Copier le code XML suivant dans un fichier appelé broche.xml:
<pyvcp>
<label>
<text>"Vitesse broche:"</text>
</label>
<bar>
<halpin>"spindle-speed"</halpin>
<max_>5000</max_>
</bar>
</pyvcp>
Ici nous avons fait un panneau avec un label “Vitesse broche:” et un widget barre de progression. Nous avons spécifié que la pin HAL connectée à la barre de progression devait s'appeler “spindle-speed” et réglé la valeur maximum de la barre à 5000 (se reporter à la documentation des widgets, plus loin, pour toutes les options disponibles). Pour faire connaître ce fichier à AXIS et qu'il l'appelle au démarrage, nous devons préciser ce qui suit dans la section [DISPLAY] du fichier .ini:
PYVCP = broche.xml
Pour que notre widget affiche réellement la vitesse de la broche “spindle-speed”, il doit être raccordé au signal approprié de HAL. Le fichier .hal qui sera exécuté quand AXIS et pyVCP démarreront doit être spécifié, de la manière suivante, dans la section [HAL] du fichier .ini:
POSTGUI_HALFILE = broche_vers_pyvcp.hal
Ce changement lancera la commande HAL spécifiée dans “broche_vers_pyvcp.hal”. Dans notre exemple, ce fichier contiendra juste la commande suivante:
net spindle-rpm-filtered => pyvcp.spindle-speed
ce qui suppose que le signal appelé “spindle-rpm-filtered” existe aussi. Noter que lors de l'exécution avec AXIS, toutes les pins des widgets de pyVCP ont des noms commençant par “pyvcp.”.

Voila à quoi ressemble le panneau pyVCP que nous venons de créer, incorporé à AXIS. La configuration sim/lathe fournie en exemple, est configurée de cette manière.
Les signaux de HAL existent en deux variantes, BIT et FLOAT. pyVCP peut afficher la valeur d'un signal avec un widget indicateur, ou modifier la valeur d'un signal avec un widget de contrôle. Ainsi, il y a quatre classes de widgets pyVCP connectables aux signaux de HAL. Une cinquième classe de widgets d'aide permet d'organiser et d'appliquer des labels aux panneaux.
Chaque widget est décrit brièvement, suivi par la forme d'écriture utilisée et d'une capture d'écran. Toutes les balises contenues dans la balise du widget principal, sont optionnelles.
à l'heure actuelle, les deux syntaxes, basée sur les balises et basée sur les attributs, sont supportées. Par exemple, les deux fragments de code XML suivants sont traités de manière identique:
<led halpin="ma-led"/>
et
<led><halpin>"ma-led"</halpin></led>
Quand la syntaxe basée sur les attributs est utilisée, les règles suivantes sont utilisées pour convertir les valeurs des attributs en valeurs Python:
Quand la syntaxe basée sur les balises est utilisée, le texte entre les balises est toujours évalué comme un expression Python.
Les exemples ci-dessous montrent un mélange des deux formats.
Pour ajouter un commentaire utiliser la syntaxe de xml.
<!--Mon commentaire-->
Editer le fichier XML avec un éditeur de texte. La plupart du temps un double click sur le nom de fichier permet de choisir "ouvrir avec l'editeur de texte" ou similaire.
Les couleurs peuvent être spécifiées en utilisant les couleurs RGB de X11 soit par le nom, par exemple: "gray75" ou soit en hexa décimal, par exemple: "#0000ff”. Une liste complète est consultable ici: http://sedition.com/perl/rgb.html.
Couleurs les plus courantes (les numéros suivant la couleur indiquent la nuance de la couleur)
Une LED est utilisée pour indiquer l'état d'un signal BIT. La couleur de la LED sera on_color quand le signal BIT est vrai et off_color autrement.
<led>
<halpin>"ma-led"</halpin>
<size>50</size>
<on_color>"bleue"</on_color>
<off_color>"noire"</off_color>
</led>

<halpin> définit le nom de la pin, par défaut: “led.n”, où n est un entier
<size> définit la taille de la led, par défaut: 20
<on_color> définit la couleur de la led LED quand la pin est vraie, par défaut: “green”
<off_color> définit la couleur de la LED quand la pin est fausse, par défaut: “ref”
C'est une variante du widget "led".
<vbox>
<relief>RIDGE</relief>
<bd>6</bd>
<rectled>
<halpin>"ma-led-rect"</halpin>
<height>"50"</height>
<width>"100"</width>
<on_color>"green"</on_color>
<off_color>"red"</off_color>
</rectled>
</vbox>
Le code ci-dessus produit cet exemple.
Il affiche également un relief autour de la boîte.
Un bouton permet de contrôler une pin BIT. La pin sera mise vraie quand le bouton sera pressé et maintenu enfoncé, elle sera mise fausse quand le bouton sera relâché.
Les boutons peuvent suivre le format suivant:
<button>
<halpin>"mon-button"</halpin>
<text>"OK"</text>
</button>
<button>
<halpin>"abort-button"</halpin>
<text>"Abort"</text>
</button>

Une case à cocher contrôle une pin BIT. La pin sera mise vraie quand la case sera cochée et fausse si la case est décochée.
<checkbutton>
<halpin>"ma-case-à-cocher"</halpin>
</checkbutton>
Une case non cochée: ![]() et une case cochée:
et une case cochée: ![]()
Un bouton radio placera une seule des pins BIT vraie. Les autres seront mises fausses.
<radiobutton>
<choices>["un","deux","trois"]</choices>
<halpin>"mon-bouton-radio"</halpin>
</radiobutton>

Noter que dans cet exemple, les pins de HAL seront nommées mon-bouton-radio.un, mon-bouton-radio.deux et mon-bouton-radio.trois. Dans la capture d'écran, la valeur “trois” est sélectionnée.
L'affichage d'un nombre peux suivre le format suivant:
Le widget number affiche la valeur d'un signal de type float.
<number>
<halpin>"number"</halpin>
<font>("Helvetica",24)</font>
<format>"+4.4f"</format>
</number>

Le widget nombre affiche la valeur d'un signal FLOAT.
<number>
<halpin>"mon-nombre"</halpin>
<font>('Helvetica',50)</font>
<format>"+4.3f"</format>
</number>

<font> est une police de caractères de type Tkinter avec la spécification de sa taille. Noter que sous Ubuntu 6.06 'Helvetica' n'est pas disponible en taille supérieure à 40 ou 50. Une police qui peut être agrandie jusqu'à la taille 200 est la police 'courier 10 pitch', que vous pouvez spécifier de la manière suivante, pour afficher des chiffres réellement grands:
<font>('courier 10 pitch',100)</font>
<format> est un format 'style C', spécifié pour définir le format d'affichage du nombre.
Le widget s32 affiche la valeur d'un nombre s32. La syntaxe est la même que celle de "number" excepté le nom qui est <s32>. Il faut prévoir une largeur suffisante pour afficher le nombre dans sa totalité.
<s32>
<halpin>"simple-number"</halpin>
<font>("Helvetica",24)</font>
<format>"6d"</format>
<width>6</width>
</s32>

Le widget u32 affiche la valeur d'un nombre u32. La syntaxe est la même que celle de "number" excepté le nom qui est <u32>.
Seul l'affichage d'images au format gif est possible. Toutes les images doivent avoir la même taille. Les images doivent être toutes dans le même répertoire que le fichier ini (ou dans le répertoire courant pour un fonctionnement en ligne de commande avec halrun/halcmd).
La bascule "image_bit" bascule entre deux images selon la position vraie ou fausse de halpin.
<pyvcp>
<image name='fwd' file='fwd.gif'/>
<image name='rev' file='rev.gif'/>
<vbox>
<image_bit halpin='selectimage' images='fwd rev'/>
</vbox>
</pyvcp>
En utilisant les deux images fwd.gif et rev.gif.
FWD est affiché quand "selectimage" est fausse
et REV est affiché quand "selectimage" est vraie.

La bascule "image_u32" est la même que "image_bit" excepté que le nombre d'images n'est pratiquement plus limité, il suffit de "selectionner" l'image en ajustant halpin à une valeur entière commençant à 0 pour la première image de la liste, à 1 pour la seconde image etc.
<pyvcp>
<image name='stb' file='stb.gif'/>
<image name='fwd' file='fwd.gif'/>
<image name='rev' file='rev.gif'/>
<vbox>
<image_u32 halpin='selectimage' images='stb fwd rev'/>
</vbox>
</pyvcp>
Même résultat mais en ajoutant l'image stb.gif.


Le widget barre de progression affiche la valeur d'un signal FLOAT, graphiquement dans une barre de progression et simultanément, en numérique.
<bar>
<halpin>"ma-bar"</halpin>
<min_>0</min_>
<max_>123</max_>
<bgcolor>"grey"</bgcolor>
<fillcolor>"red"</fillcolor>
</bar>

Le galvanomètre affiche la valeur d'un signal FLOAT dans un affichage à aiguille “à l'ancienne”.
<meter>
<halpin>"mymeter"</halpin>
<text>"Battery"</text>
<subtext>"Volts"</subtext>
<size>250</size>
<min_>0</min_>
<max_>15.5</max_>
<majorscale>1</majorscale>
<minorscale>0.2</minorscale>
<region1>(14.5,15.5,"yellow")</region1>
<region2>(12,14.5,"green")</region2>
<region3>(0,12,"red")</region3>
</meter>

La roue codeuse contrôle une pin FLOAT. La valeur de la pin est augmentée ou diminuée de la valeur de 'resolution', à chaque pression sur une flèche, ou en positionnant la souris sur le nombre puis en tournant la molette de la souris.
<spinbox>
<halpin>"ma-roue-codeuse"</halpin>
<min_>-12</min_>
<max_>33</max_>
<resolution>0.1</resolution>
<format>"2.3f"</format>
<font>('Arial',30)</font>
</spinbox>

Le curseur contrôle une pin FLOAT. La valeur de la pin est augmentée ou diminuée en déplaçant le curseur, ou en positionnant la souris sur le curseur puis en tournant la molette de la souris.
<scale>
<halpin>"mon-curseur"</halpin>
<resolution>0.1</resolution>
<orient>HORIZONTAL</orient>
<min_>-33</min_>
<max_>26</max_>
</scale>

Noter que par défaut c'est min qui est affiché même si il est supérieur à max, à moins que min ne soit négatif.
Le bouton tournant imite le fonctionnement d'un vrai bouton tournant, en sortant sur un FLOAT HAL la valeur sur laquelle est positionné le curseur, que ce soit en le faisant tourner avec un mouvement circulaire, ou en tournant la molette de la souris. Un double click gauche augmente la résolution et un double click droit la diminue d'un digit. La sortie est limitée par les valeurs min et max. La variable cpr fixe le nombre de graduations sur le pourtour du cadran (prudence avec les grands nombres).
<dial>
<size>200</size>
<cpr>100</cpr>
<min_>-15</min_>
<max_>15</max_>
<text>"Dial"</text>
<init>0</init>
<resolution>0.001</resolution>
<halpin>"anaout"</halpin>
<dialcolor>"yellow"</dialcolor>
<edgecolor>"green"</edgecolor>
<dotcolor>"black"</dotcolor>
</dial>

Le bouton tournant imite le fonctionnement d'un vrai bouton tournant, en sortant sur une pin FLOAT la valeur sur laquelle est positionné le curseur, que ce soit en le faisant tourner avec un mouvement circulaire, ou en tournant la molette de la souris.
<jogwheel>
<halpin>"mon-bouton-tournant"</halpin>
<cpr>45</cpr>
<size>250</size>
</jogwheel>

Les containers sont des widgets qui contiennent d'autres widgets.
Le container bordure est spécifié avec deux tags utilisés ensembles. Le tag <relief> spécifie le type de bordure et le tag <bd> spécifie la largeur de la bordure.
<hbox>
<button>
<relief>FLAT</relief>
<text>"FLAT"</text>
<bd>3</bd>
</button>
<button>
<relief>SUNKEN</relief>
<text>"SUNKEN"</text>
<bd>3</bd>
</button>
<button>
<relief>RAISED</relief>
<text>"RAISED"</text>
<bd>3</bd>
</button>
<button>
<relief>GROOVE</relief>
<text>"GROOVE"</text>
<bd>3</bd>
</button>
<button>
<relief>RIDGE</relief>
<text>"RIDGE"</text>
<bd>3</bd>
</button>
</hbox>

Utilisez une Hbox lorsque vous voulez aligner les widgets, horizontalement, les uns à côtés des autres.
<hbox>
<label><text>"une hbox:"</text></label>
<led></led>
<number></number>
<bar></bar>
</hbox>

à l'intérieur d'une Hbox, vous pouvez utiliser les balises <boxfill fill=""/>, <boxanchor anchor=""/> et <boxexpand expand=""/> pour choisir le comportement des éléments contenus dans la boîte, lors d'un redimensionnement de la fenêtre. Pour des détails sur le comportement de fill, anchor, et expand, référez vous au manuel du pack Tk, pack(3tk). Par défaut, fill='y', anchor='center', expand='yes'.
Utilisez une Vbox lorsque vous voulez aligner les widgets verticalement, les uns au dessus des autres.
<vbox>
<label><text>"une vbox:"</text></label>
<led></led>
<number></number>
<bar></bar>
</vbox>

à l'intérieur d'une Hbox, vous pouvez utiliser les balises <boxfill fill=""/>, <boxanchor anchor=""/> et <boxexpand expand=""/> pour choisir le comportement des éléments contenus dans la boîte, lors d'un redimensionnement de la fenêtre. Pour des détails sur le comportement de fill, anchor, et expand, référez vous au manuel du pack Tk, pack(3tk). Par défaut, fill='y', anchor='center', expand='yes'.
Un label est un texte qui s'affiche sur le panneau.
<label>
<text>"Ceci est un label:"</text>
<font>('Helvetica',20)</font>
</label>
![]()
Un labelframe est un cadre entouré d'un sillon et un label en haut à gauche.
<labelframe text="Label: Leds groupées">
<hbox>
<led/> <led/></led>
</hbox>
</labelframe>
Une table est un container qui permet d'écrire dans une grille de lignes et de colonnes. Chaque ligne débute avec la balise <tablerow/>. Un widget container peut être en lignes ou en colonnes par l'utilisation de la balise <tablespan rows= cols=/>. Les bordures des cellules contenant les widgets “sticky” peuvent être réglées grâce à l'utilisation de la balise <tablesticky sticky=/>. Une table peut s'étirer sur ses lignes et colonnes flexibles (sticky).
Exemple:
<table flexible_rows="[2]" flexible_columns="[1,4]">
<tablesticky sticky="new"/>
<tablerow/>
<label text="A (cell 1,1)"/>
<label text="B (cell 1,2)"/>
<tablespan columns="2"/><label text="C, D (cells 1,3 and 1,4)">
<tablerow/>
<label text="E (cell 2,1)"/>
<tablesticky sticky="nsew"/><tablespan rows="2"/>
<label text="'spans\n2 rows'"/>
<tablesticky sticky="new"/><label text="G (cell 2,3)"/>
<label text="H (cell 2,4)"/>
<tablerow/>
<label text="J (cell 3,1)"/>
<label text="K (cell 3,2)"/>
<label text="M (cell 3,4)"/>
</table>
Une interface à onglets peut économiser énormément d'espace.
<tabs>
<names> ["spindle","green eggs"]</names>
</tabs>
<tabs>
<names>["Spindle", "Green Eggs", "Ham"]</names>
<vbox>
<label>
<text>"Spindle speed:"</text>
</label>
<bar>
<halpin>"spindle-speed"</halpin>
<max_>5000</max_>
</bar>
</vbox>
<vbox>
<label>
<text>"(this is the green eggs tab)"</text>
</label>
</vbox>
<vbox>
<label>
<text>"(this tab has nothing on it)"</text>
</label>
</vbox>
</tabs>


